Every CRO guy knows that in eCommerce websites and apps, the product pages play a significant role in converting the customers.
Unlike the homepage and category pages, whose task is to build trust and push the visitors towards the conversion funnel, the product page’s role is to convince the visitors to initiate the purchase.
So, it’s important to optimize the product pages both in terms or user experience and content to reduce friction & motivate the customers to add the product to the cart.
So without wasting time, let’s see various eCommerce Product Page CRO case studies based on A/B tests I conducted with an in-depth logical explanation of how it helped us improving the conversion rate.
5 eCommerce CRO Case Studies on Product Pages that Improved Conversion Rate:
This article illustrates the product page CRO case studies based on the tests conducted for various eCommerce websites that improved the conversion rate.
If you’re looking for the general guidelines, you can check how to do CRO for eCommerce products pages.
How I measure eCommerce Product Page A/B tests Improvements:
Talking about the conversion rate, I usually measure one to three different goals for the eCommerce product page.
While the micro goal refers to the next step towards the conversion funnel, the main goal refers to the end conversion, i.e. purchase completion.
Micro Goal (Primary Goal) – Number of visitors add the product to the cart and go to the cart page/checkout page based on website configuration.
Main Goal (Secondary Goal) – Purchase is complete.
Optional Goal – Checkout page progression.
Case Study -1: Swatch Buttons Optimization – Health Supplement Website:
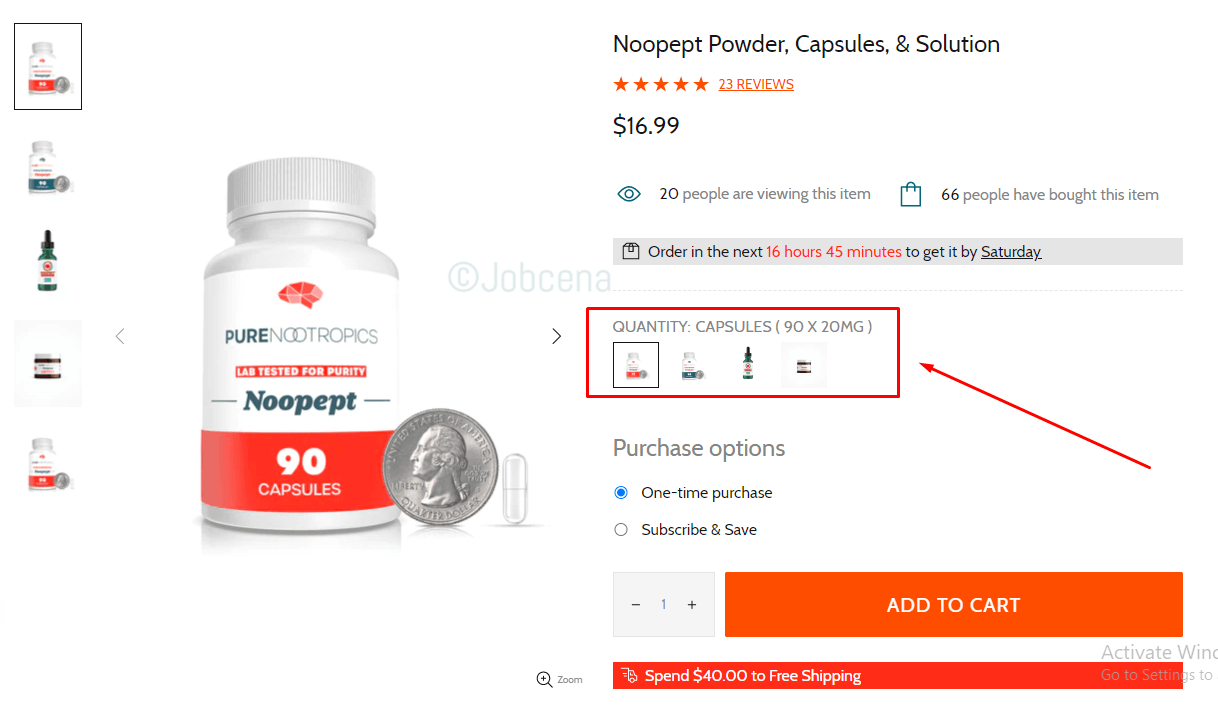
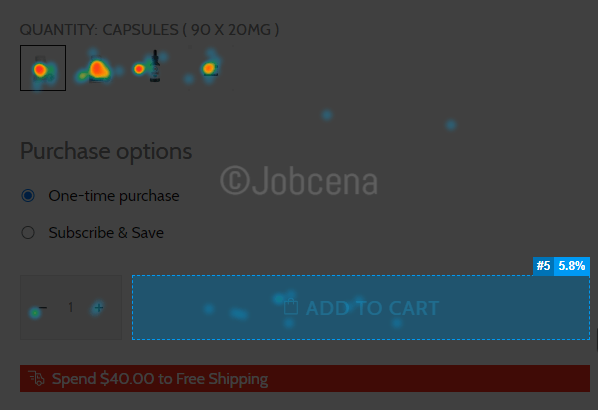
Original:
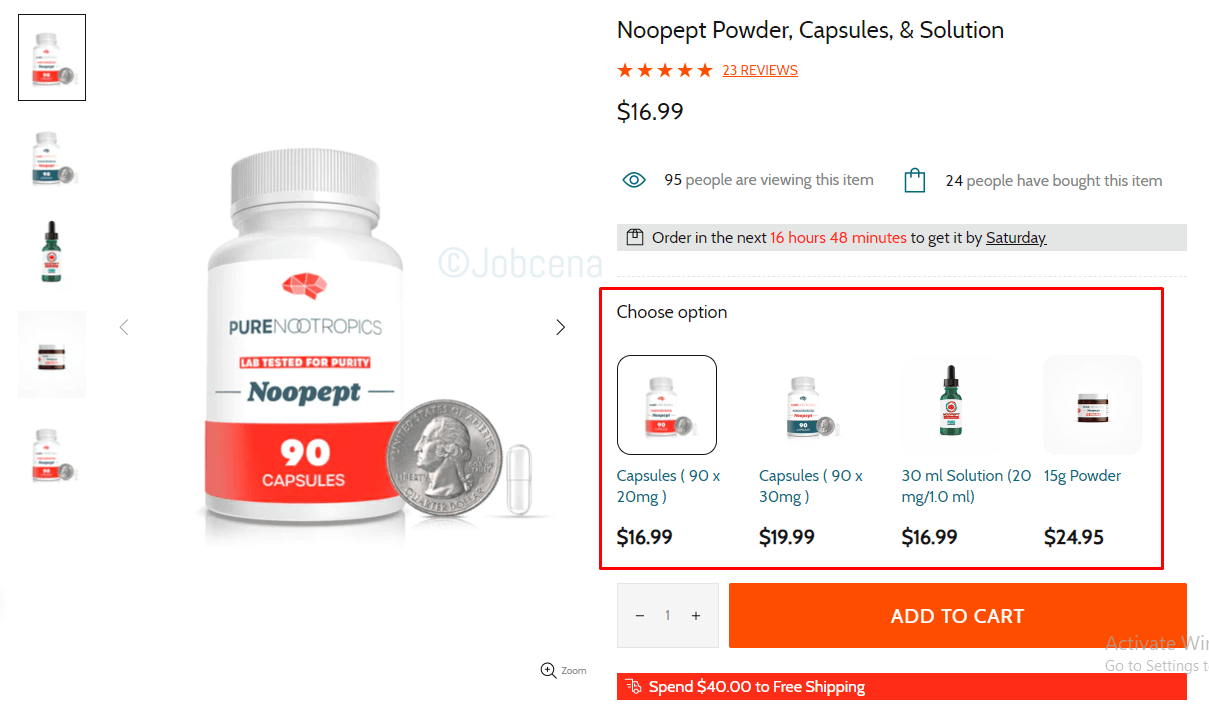
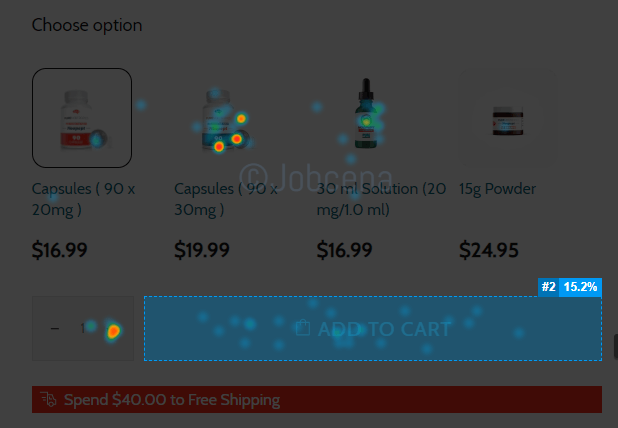
Variation:
Test Details:
Conduct an A/B test to analyse if the swatch button causes friction to the customer journey.
Goal:
To fix the friction that delays customers to choose the product variation and add the right product to the cart.
Problem Statement:
As you can see in the control version, the customer has to click the swatch button in order to explore the product variations.
For example: The customer has to click the second swatch to reveal Capsules 90 X 30 mg and the pricing will change below the title.
The customer has to click on each swatch button one by one in order to reveal the quantity and pricing.
By the time the customers reach the 4th swatch, there are chances they will forget the quantity and pricing of the first three products.
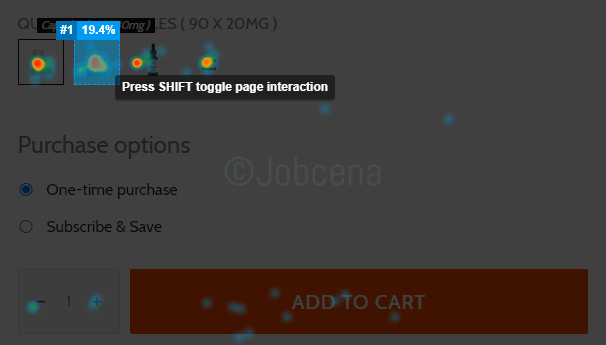
This is a friction that causes the customers to click on the swatches multiple times, as you can see in the heatmap given below. So, the friction can cause page abandonment or distract the customers to perform other actions instead of clicking add to cart button.
Proposed Solution:
To make the swatch buttons bigger and show the variation details right below the swatches.
Hypothesis:
When the product quantity and pricing is shown directly, customers won’t have to waste time to reveal the details. They will choose the right variation with one click and add the product to the cart.
Hence, this will remove the friction. The straight forward swatch implementation lets the customer choose the right product and checkout.
A/B Test Result:
Heatmap Comparison:
The heatmap clearly shows that in the older version, the customers were clicking the swatches multiple times to reveal the quantity and pricing. In the new variation, since the details are revealed already, they could choose the right option in one click.
Similarly, the add to cart click rate has increased from 5.85% to a whooping 15.2%.
Control/Original:
Varitation:
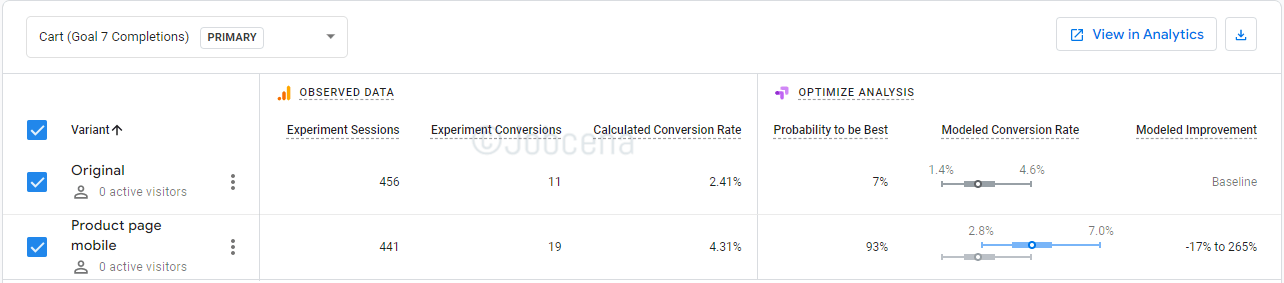
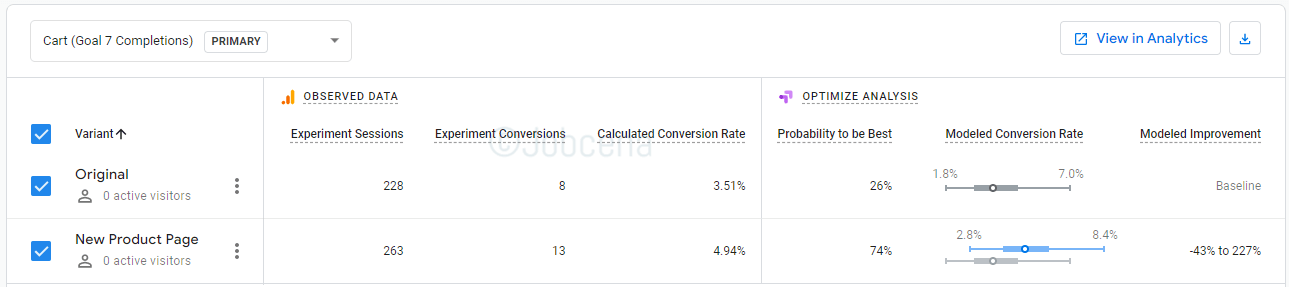
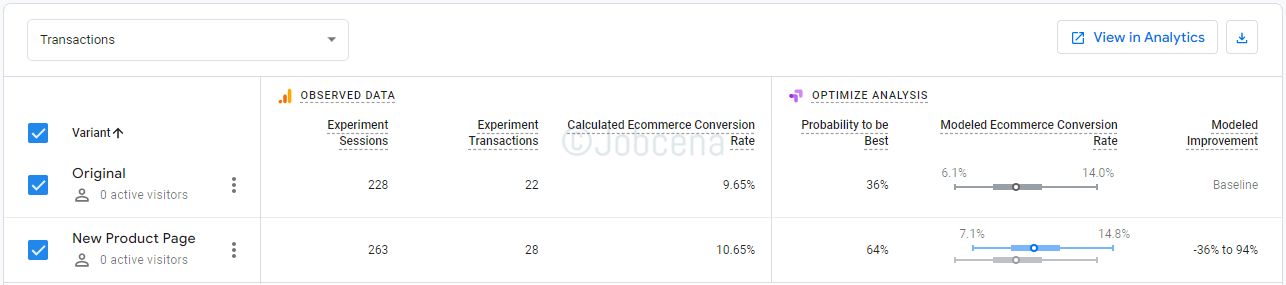
A/B test Data
Mobile: (The conversion lift was 78.83%)
Desktop: (The conversion lift was 40.74%)